What it Takes to Develop an Enterprise Web Application?
- Got an enterprise web development project at stake?
- Here you will find useful insights on:
- Pillars of Successful Enterprise Web Application Development
- Web Application Development Costs
- How to choose the right Tech Stack, Framework, Lifecycle Model and Development Process
- Security Best Practices and Viable Authentification Methods
- This guide covers all the essential preps & pillars of building a robust and secure app.

Table of Contents
The modern economy is going more and more digital. New devices and platforms emerge with the speed of light. However, web browsers are here to remain among the popular touchpoint between your business and your customers.
But, the stakes in enterprise web application development today are high. Your product should satisfy hundreds of thousands of separate requirements – from security and ease-of-use to stability and offline functionality. There’s a host of unique user requirements you need to meet. So where do you begin?
In this guide, we’d like to outline all the essential prep stages and key decisions you’ll need to make as you get started with an enterprise web application development project.
Table of Contents
The Pillars of Successful Enterprise Web Application Development
Successful and effective enterprise-level web applications share several defining characteristics:
- They automate and/or eliminate routine processes;
- They provide clear value to the end-user;
- And they are agile, secure, and fast.
The easiest way to arrive with a product that is both effective and intuitive is to define your end goals first. What business outcomes do you plan to achieve? Are there any KPIs to measure those?
Create a list of exact processes your software should be able to accomplish; routines in should help you get rid of and the exact set of functions it should perform. Involve multiple stakeholders in the discussion process and gather feedback from different groups of end-users.
Next, you can formalize those needs and preferences within a list of requirements that you’ll send to potential vendors during the request for proposal stage.
Quick Note on Enterprise Web Application Development Costs
In general, depending on the complexity of your end product and company location the standard developers’ rates range is $100-$180 per hour for nearshore outsourcing (Canada, The UK, and US market on average); $30-$50 per hour if outsourcing to Eastern European markets (Ukraine, Poland, Romania) and $4-$15 if you choose a low-budget enterprise web development company from India, Vietnam or China (but the quality of work would be respective).
In most cases, the final price quote will also include the costs of website design, UI/UX and wireframing, quality assurance services, and ongoing application tech support and maintenance, etc.
Alternatively, instead of outsourcing the entire project to a vendor, you can opt to hire a dedicated development team that will complement your in-house expertise and works exclusively on your project.
To do that, you will need to understand the current market rates and such tools as YouRate can help you with this task. It is a trustworthy rate card, where you can check the development price by geographical location, technology stack and years of experience based on a huge network of software engineers worldwide.
Now let’s move to the core essentials of enterprise app development.
Modern and Resilient Tech Stack
Your web application development project will require two types of expertise:
Client-side coding (front-end development) – the type of code that will power up your website and will be interpreted by web browsers. In fact, any website visitor can view it by enabling the appropriate feature in their browser.
Specifically, you’ll need developers who are proficient in:
- Hypertext Markup Language (HTML5 is the latest version) and Cascading Style Sheets (CSS). As well, Bootstrap 3 is a handy framework our developers use to speed up and streamline web development.
- JavaScript (JS) and JavaScript libraries such as jQuery.
- Front end web frameworks such as Angular, Vue.js, and React.
Server-side coding (back-end development) – this type of code is interpreted and executed by the webserver. In layman terms, it’s the tech engine, powering all the functions of your web app.
Our company always suggests using Java for enterprise application development projects as it is the most robust, versatile, and stable technology.
Some of the best Java EE (Enterprise Edition) frameworks to use for web development are as follows:
- Spring including Spring Boot and Spring Cloud.
- Hibernate – an excellent ORM framework for building databases.
- Apache Struts2 – an open-source MVC framework for Java.
To build enterprise-grade databases, we recommend using either of the following technologies:
- MySQL
- PostgreSQL
- MSSQL
- Redis
- MongoDB
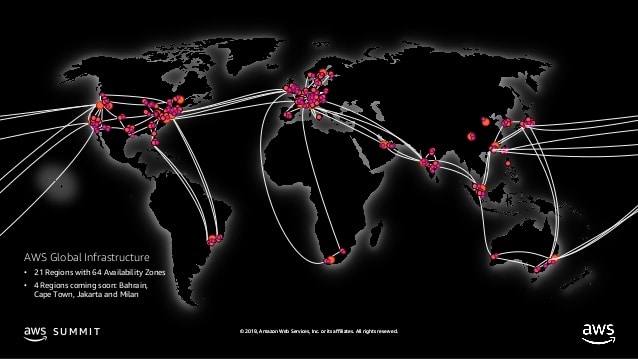
Finally, if you plan to run your application in the cloud, there’s no better cloud platform than AWS (Amazon Web Services). Just what makes AWS the perfect environment for enterprise web applications? Firstly, Amazon offers unbeatable levels of availability and global coverage to ensure maximum uptime. They invest in the latest hardware and infrastructure for their data centers to ensure 99.99% SLAs and minimal network latency:

Source: SlideShare
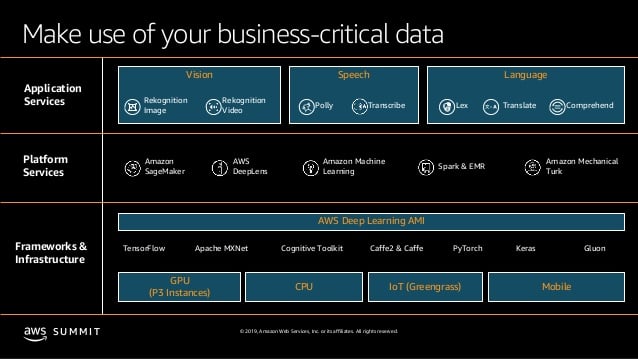
Secondly, Amazon provides over 140 cloud services across computing, databases, analytics, storage, security, networking, machine learning and AI, mobile and enterprise applications verticals. So it’s unlikely that your enterprise will be forced to compromise on certain functionality. On the contrary, AWS adoption may open up new ways for using your business data and help you deploy innovative business models:

Source: SlideShare
Lastly, the general benefits of cloud adoption are rather attractive:
- Lower CAPEX/OPEX costs
- Flexible pricing and enterprise discounts
- On-demand scaling and resources provisioning
- Improved disaster recovery
- Business continuity
Feeling confused about your options? Our team would be delighted to advise you on the best tech stack for your Java enterprise web application or walk you through all the AWS details.
An Appropriate Web Application Framework
Web application frameworks stand for a set of program libraries, tools, and components organized in an architecture system, which allows programmers to build and maintain complex enterprise web application projects using a more efficient approach. We’ve mentioned several examples in the previous section.
Using an appropriate web application framework for an enterprise web development project is crucial. Without doing so, you risk extending the development timeline and compromising the code quality.
Advantages of Using Web Application Frameworks
- Program actions and logic are separated from CSS and design files, meaning your website design goes smoother as our professionals can edit the interface and implement changes without additional help from an engineer.
- Each build is based on the module, libraries, and tools, which allows developers to share libraries and implement complex features in a faster, more efficient pace.
- The end code is of higher standards, more consistent and requires less testing afterward.
- A framework eliminates several security risks as those are addressed when the framework is being built.
- Web frameworks make simplify the process of building different integrations in a fast and secure manner.
The Right Web Applications Lifecycle Model
The web application lifecycle stands for the step-by-step process of developing a custom web application.
Each web development company sets forth its unique style of operations for developing, testing and deploying apps. In our case, we vouch for an Agile approach to software development.
There are several advantages of an Agile approach:
- Reduces the number of project management processes
- A stronger focus on collaboration and efficient teamwork;
- Automates the max amount of processes without compromising the quality
- Allows remaining flexible to changes that may occur during the development project.
You can learn more about all the ins and outs of using Agile methodology from this post written by our CEO.
A Strong Web Application Development Process
This serves as a backbone for ensuring that your product will be delivered on time, up-to-specs and without any flows.
Here’s how a web application development process looks at our company:
- Development of roadmap documentation – defining web application, purpose, goals, and direction.
- Audience/user research
- The creation of functional product specifications or feature summary document.
- Technology selection, settling on technical specifications of the product
- Third-party integration analysis and selection.
- Web application visual guide, design layout and wireframing.
- Entering database structure design and application development.
- Quality assurance and testing.
- Maintenance and further tech support (if required)
Advanced Security Measures

Cybercrime is on the rise and enterprises are a desired target for malicious actors. However, as a recent series of high-profile breaches have proved, most enterprise web applications still do not comply with the common security standards and contain serious vulnerabilities.
Recent security research conducted among US Fortune 500 companies revealed that as much as 92% of external web applications had significant security weaknesses and flaws. Over 30% also have weak SSL/TSL encryption with some 7% still using an outdated and hacker-prone SSLv3 protocol enabled. Lastly, a staggering 98% of companies have no Web Application Firewall (WAF) filtering enabled for their web applications.
In other words, most enterprise web applications suffer from notorious, yet easily preventable security vulnerabilities. In most cases, those stem from outdated legacy IT, the prevalence of shadow IT practices and abandonment of certain IT assets (that can be exploited by malicious third-parties to access live systems).
Don’t repeat the same mistakes when building a new enterprise web application.
Enterprise Web App Security Best Practices
Our enterprise web development company has created a set of guidelines we use to build-in bulletproof security into each of our products. Here are some of the standards we adhere to:
Test Inputs Rigorously
Your website code opens a potential path into your internal systems and sensitive customer data. If your software pulls any kind of data from the Internet, inevitably someone will try to sneak past your security and cause havoc.
Here’s a classic example of how SQL injections happen. A web form on your enterprise website may simply ask the user to type their ZIP code, then those characters are turned into an SQL query. Yet savvy hackers can add extra characters that expand the scope to be more than a simple search. When your software grabs all the input data, it ends up feeding the SQL directly to the database and your system gets infected.
Thus, always make sure that the company you work with takes code review and testing very seriously. Yes, the QA process can be time-consuming, but programmers should check (and double-check!) their code vigorously. That’s exactly why we practice peer-to-peer code reviews in our company – this way a different programmer can take a fresh look at the code, review and vet it with higher accuracy.
Additionally, we recommend using DALs to prevent SQL injections. Adding an abstraction layer over your databases will make the majority of SQL injections fail. However, this option can be a bit expensive in development, as every single database call will require modifications and interpolations at the DAL layer. At our company, we standardly use Hibernate Framework.
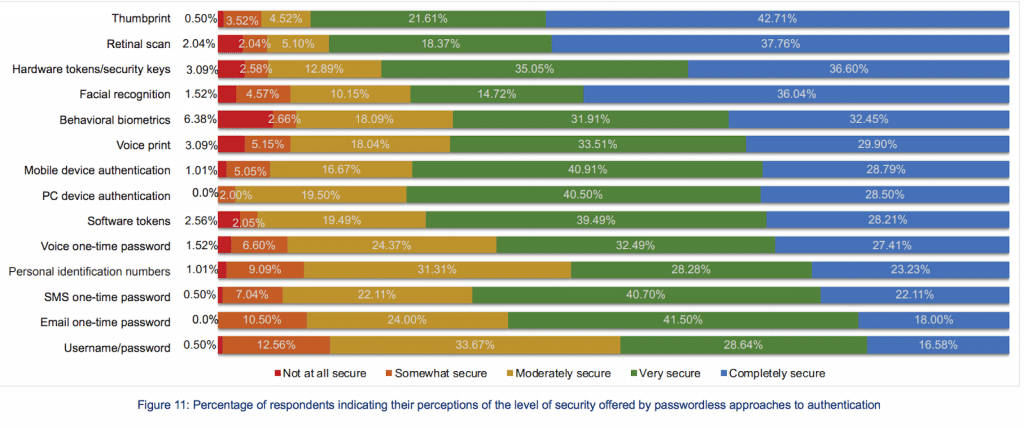
Opt for Passwordless Authentication Methods
Passwords are long overdue for innovation. They no longer serve the purpose of protecting critical app data well enough. Here’s data to prove that, according to IBM, 50% of business leaders state that passwordless authentication mechanisms are more secure versus 30% believing the opposite.

Source: IBM: Passwordless Authentication
The most viable alternative options for enterprises are as follows:
- Enable N-factor authentication and OTP passwords for authenticating critical in-app actions and/or accessing certain functionality. However, this poses additional difficulties from the end-users perspective.
- Using Security Assertion Markup Language (SAML) can be a better option for authenticating users securely through a 3rd party identity provider.
- Fast Identity Online (FIDO) protocol is worth the consideration too, especially if you plan to incorporate biometrics authentication too.
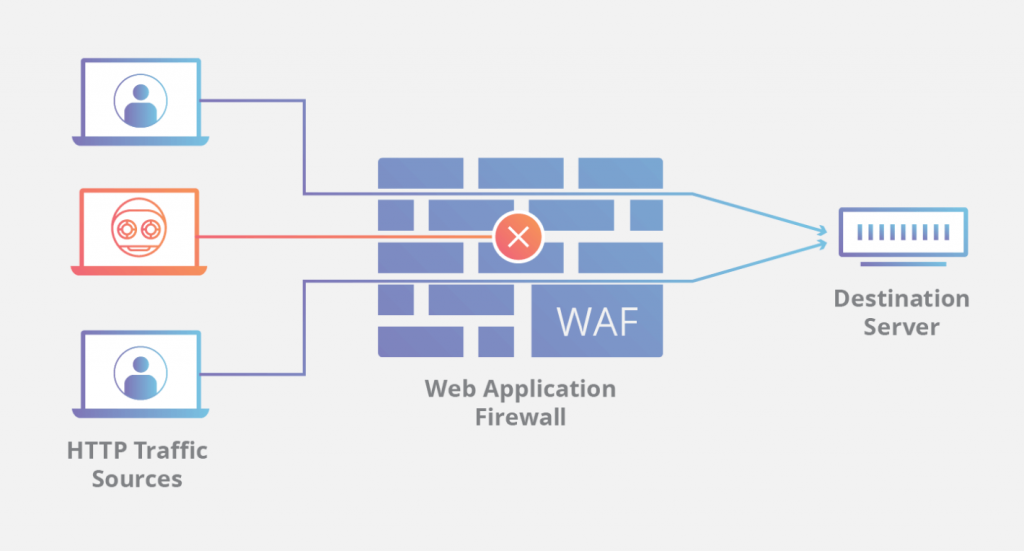
Use a Web Application Firewalls (WAF)are Non-Optional

Source: Cloudflare
A Web Application Firewall (WAF) acts as a middleware ‘shield’ between your enterprise web application and all the Internet traffic. It’s a common security mechanism for safeguarding your apps for the following cyber attacks:
- SQL injections
- Cross-site forgery
- File inclusion
- Cross-site-scripting (XSS)
- DDoS attacks
The goal of a web application firewall is to capture harmful web traffic that other security mechanisms may have missed and prevent it from reaching your web servers. Depending on your needs, you can choose to configure your firewall either as whitelist or a blacklist model. In the case with former, only web traffic that complies with certain criteria can pass.
The latter, on the contrary, excludes certain traffic from entering your website.
Note: Having a proper WAF is essential to comply with PCI-DSS and HIPAA regulations.
Responsive and Adaptive Web Interfaces
Responsive and adaptive web design is a must for modern enterprise applications.
In a nutshell, the two concepts serve the same purpose – deliver excellent UX on different types of devices (PC, laptop, tablet, smartphone, etc). However, there are some important differences between responsive and adaptive web apps.
Based on the user’s device, a responsive website adjusts the placement of design elements and overall layout for the optimal interactive experience. It consists of three key elements:
- A fluid layout
- Responsive images
- Media queries
Adaptive web design supports multiple fixed layout sizes. In this case, the website adapts the size of all elements based on the screen size. In most cases, such designs support the 6 most common screen sizes 320, 480, 760, 960, 1200, and 1600 pixels.
Progressive web apps (PWAs) are a newer trend around town that a lot of market leaders have embraced. These are developed with progressive enhancement as a core tenet, so that they can deliver an app-like experience for any user, regardless of their device and browser choice. PWAs attempt to closely mimic the effect of a native application and they are designed to work offline or with poor connectivity.
Consult with a UX designer to determine the best design option for your product.
Conclusions
This guide should have provided you with the core steps to conduct prior to signing off the deal with a development company. To sum up, to ensure that your web app development project goes smooth you’ll need to decide on:
- The right tech stack and web development framework
- Determine the most suitable web application life cycle model.
- Map out a strong web development process
- Consider the application security requirements
- Decide on the basics of web design and UX.
And if you need help at any of those stages, don’t hesitate to get in touch with Romexsoft team. We can help you assemble a dedicated development team for your enterprise web app development project, and/or provide ad hoc AWS consulting.
What it Takes to Develop an Enterprise Web Application FAQ
Choosing the appropriate tech stack is crucial for enterprise web application development. The right combination of technologies ensures that the application is robust, scalable, and meets the specific requirements of the enterprise. It involves selecting the right client-side and server-side coding languages, frameworks, and tools that align with the project's goals and objectives.
When building enterprise applications, it's essential to focus on several core aspects. These include determining the right tech stack and web development framework, selecting an appropriate web application lifecycle model, mapping out a strong web development process, considering application security requirements, and deciding on the basics of web design and user experience (UX). Each of these elements plays a pivotal role in ensuring the success of the enterprise web application.
Security is a top priority in enterprise web application development due to the sensitive nature of data and information handled by enterprises. Cybercrime is on the rise, and enterprises are prime targets for malicious actors. Implementing advanced security measures, adhering to best practices, and using tools like Web Application Firewalls (WAF) are essential to safeguard enterprise web applications from potential threats and vulnerabilities.
Responsive and adaptive web design ensures that enterprise web applications deliver an optimal user experience across various devices, from PCs to smartphones. While responsive design adjusts the layout based on the user's device, adaptive design supports multiple fixed layout sizes. These design approaches ensure that users have a seamless and consistent experience, regardless of the device they use to access the application.