How to Conduct a Developer Skills Assessment for Evaluating Front-End Development Teams’ Expertise
Front-end developers are pivotal in shaping digital experiences. Their expertise not only defines user interactions but also impacts business success. Here’s a quick overview:
- User Experience: Directly influences brand image and customer satisfaction.
- Tech Adaptability: Ensures familiarity with the latest tools and practices.
- Performance: Guarantees optimal website speed and responsiveness.
- Compatibility: Ensures consistent design across diverse devices.
- Holistic Evaluation: Goes beyond resumes to include coding tests, project assessments, and behavioral interviews.
- Optimized Process: Streamlined steps for efficient and comprehensive evaluation.

Table of Contents
Table of Contents
Importance of evaluating front-end developers
Front-end developers play a pivotal role in shaping the user experience. Their expertise determines how users interact with a website or application, making their role crucial for business success. Here’s why evaluating their skills is of paramount importance:
User experience and brand image
A skilled front-end developer ensures that the website or application is not only functional but also user-friendly. This directly impacts the user experience, which in turn affects the brand image. A poor user experience can deter potential customers and harm the brand’s reputation.
Adapting to technological changes
The front-end development landscape is constantly changing with new tools, frameworks, and best practices emerging regularly. Evaluating developers ensures they are up-to-date with the latest technologies and can leverage them effectively.
Optimizing performance
A proficient front-end developer knows the importance of website speed and performance. By evaluating their skills, businesses can ensure that their websites are optimized, responsive, and have shorter load times.
Ensuring compatibility
With a myriad of devices and browsers available today, ensuring compatibility is crucial. Evaluating a developer’s expertise ensures that they can create designs that are consistent across different platforms.
Effective strategies for evaluating front-end developers
Evaluating front-end developers goes beyond just looking at their resumes or portfolios. It’s about understanding their technical prowess, their approach to problem-solving, and their ability to collaborate and communicate. As the digital landscape continues to evolve, so do the skills required of front-end developers. Hence, having a comprehensive evaluation strategy is paramount. The following strategies offer a holistic approach to assess the multifaceted expertise of front-end developers:
Technical coding tests
The ability to write efficient, functional code is paramount. Technical coding tests serve as a direct window into this capability. By presenting developers with specific coding challenges, you can directly gauge their expertise in core languages like HTML, CSS, and JavaScript.
These tests not only measure their technical proficiency but also their adaptability to unexpected challenges and their problem-solving methodologies. The depth and efficiency of their solutions can provide insights into their experience, their approach to optimization, and their commitment to best practices.
Moreover, the way they tackle these challenges can reveal their strategic thinking, time management skills, and their ability to work under pressure.
Project-based assessments
Front-end development is a blend of creativity and technicality. It’s about translating a design vision into a tangible, interactive experience. Project-based assessments provide a comprehensive view of this skill set. By assigning a mock project, you can observe a developer’s decision-making process, their attention to user experience nuances, and their ability to implement feedback. It also showcases their project management skills, their ability to prioritize tasks effectively, and their commitment to producing high-quality, user-centric platforms. Their approach to these projects can also shed light on their understanding of user demographics, their adaptability to design changes, and their foresight in anticipating user needs.
Code reviews
Through this process, you can assess a developer’s adherence to industry standards, their approach to problem-solving, and their foresight in anticipating and mitigating potential issues. It’s also an opportunity to gauge their understanding of scalability, maintainability, and optimization. Their coding style, the structure of their solutions, and their commenting practices can provide insights into their organizational skills, their commitment to team collaboration, and their dedication to continuous learning and improvement.
Collaborative exercises
The collaborative nature of front-end development cannot be overstated. Developers often work in tandem with designers, back-end developers, and other stakeholders. Collaborative exercises are designed to simulate this dynamic environment. Through these exercises, you can assess a developer’s communication skills, their ability to integrate their solutions with those of others, and their adaptability to feedback. Their performance in these exercises can provide insights into their team spirit, their conflict resolution skills, and their commitment to the collective goal of the project.
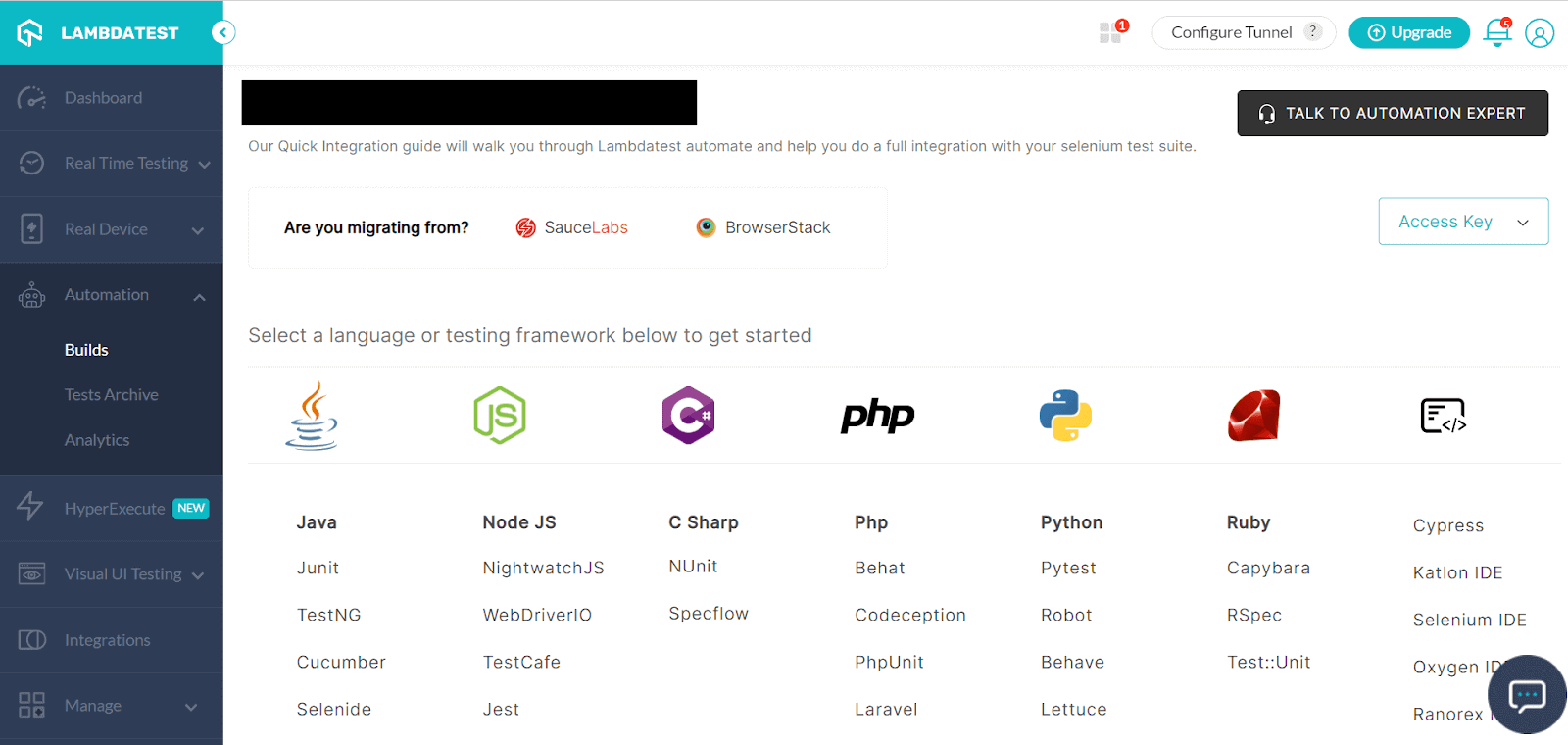
Online assessments
The digital age has revolutionized the way we assess skills. Online assessment platforms, equipped with a plethora of challenges and real-time feedback mechanisms, offer a modern, efficient approach to evaluation. These platforms provide a diverse range of challenges, from coding tasks to algorithmic problems, allowing for a comprehensive assessment of a developer’s skills. Their analytics offer a granular view of a developer’s strengths and weaknesses, making the evaluation process more objective and data-driven. Moreover, the flexibility and convenience of these platforms ensure that both the organization and the candidates have a seamless, efficient assessment experience.
Behavioral interviews
While the technical aspect of front-end development is vital, the human aspect is equally significant. Behavioral interviews are designed to delve into this human aspect. Through scenario-based questions, you can gauge a developer’s interpersonal skills, their approach to challenges, and their alignment with the company’s culture and values. These interviews provide insights into their emotional intelligence, their resilience in the face of adversity, and their strategies for personal and professional growth. They also shed light on their work ethic, their time management skills, and their perspective on teamwork and collaboration.
Optimizing technical assessments
Tailoring assessments to job requirements
The spectrum of required skills can vary significantly based on the specific demands of a project or role. By tailoring assessments to job requirements, recruiters and hiring managers can ensure that they are zeroing in on the most relevant skills and expertise. This not only streamlines the hiring process but also ensures a higher success rate in selecting the right candidate.
For instance, if a role primarily involves working with React, it’s more beneficial to assess a candidate’s proficiency in React and its associated tools rather than a broad evaluation of all front-end technologies. Similarly, if the job demands strong collaboration with UX designers, incorporating tasks or scenarios that test this collaborative aspect can be invaluable.
Incorporating real-world scenarios in the assessment process provides a dual benefit. Firstly, it offers a realistic view of a developer’s on-the-job performance, allowing hiring teams to gauge how a candidate might tackle everyday challenges. Secondly, it gives candidates a glimpse into the kind of tasks they might encounter, ensuring they have a clear understanding of job expectations.
Striking a balance between coding and conceptual questions
In the intricate world of front-end development, technical prowess is undeniably crucial. However, an equally significant aspect is a developer’s grasp of foundational principles and theories that underpin the practical applications of coding. Striking the right balance between coding tasks and conceptual questions in assessments is essential to gain a holistic view of a candidate’s capabilities.
Coding tests, by their very nature, assess the hands-on skills of a developer. They provide insights into a candidate’s ability to write clean, efficient code, troubleshoot issues, and implement functional solutions. These tests often simulate real-world scenarios, allowing hiring teams to evaluate how a candidate might handle specific technical challenges.
On the other hand, conceptual questions delve deeper into a developer’s theoretical knowledge. They assess understanding in areas such as design patterns, algorithms, and the underlying principles of certain technologies or frameworks. These questions can reveal a candidate’s depth of knowledge, their problem-solving approach, and their ability to think critically about complex topics.
By incorporating both coding tests and conceptual questions into the assessment process, organizations can ensure they are evaluating both the practical and theoretical expertise of potential hires. This balanced approach leads to more informed hiring decisions, ensuring that new recruits are not only technically proficient but also have a strong foundational understanding of the broader landscape of front-end development.
Giving clear instructions
the clarity of instructions provided can significantly influence the outcome. Clear, concise, and well-structured instructions ensure that candidates fully understand the tasks at hand, allowing them to showcase their true capabilities without ambiguity or confusion.
When candidates are presented with vague or overly complex instructions, they may spend unnecessary time deciphering the requirements rather than focusing on the core task. This not only affects their performance but can also lead to misinterpretations, resulting in solutions that deviate from the intended objective.
Providing clear instructions involves several key elements:
- Simplicity – instructions should be straightforward and free from jargon unless the terminology is relevant to the task.
- Structure – breaking down tasks into step-by-step processes or providing a clear sequence can guide candidates more effectively.
- Context – offering a brief background or rationale for the task can help candidates understand its significance and approach it with the right mindset.
- Expected outcomes – clearly defining what the end result should look like or what criteria will be used for evaluation can help candidates tailor their approach accordingly.
- Resources and tools – specifying any tools, frameworks, or resources that should (or shouldn’t) be used can ensure consistency in the assessment process.
By prioritizing clear instructions in technical assessments, organizations can create a more level playing field, where all candidates are given an equal opportunity to demonstrate their skills and expertise. This not only leads to fairer evaluations but also ensures that the assessment process accurately reflects the capabilities of each candidate.
Benefits of online assessment platforms
Online assessment platforms have emerged as powerful tools for evaluating the skills and expertise of candidates, especially in technical domains like front-end development. These platforms offer a plethora of advantages that streamline the assessment process, making it more efficient, accurate, and user-friendly. Here are some of the key benefits of leveraging online assessment platforms:
- Standardization: Online platforms ensure that every candidate is given the same set of questions under similar conditions, leading to a fair and standardized evaluation process.
- Flexibility: Candidates can take assessments at their convenience, from any location, reducing the logistical challenges associated with traditional assessment methods.
- Real-time feedback: Many platforms provide instant feedback, allowing candidates to understand their performance immediately. This can be particularly beneficial for learning and development purposes.
- Diverse question types: From multiple-choice questions to coding challenges, online platforms offer a wide range of question types that can be tailored to evaluate specific skills.
- Automated grading: Automated scoring systems reduce manual intervention, ensuring timely results and minimizing human errors.
- Analytics and reporting: Advanced analytics provide insights into a candidate’s strengths and areas of improvement, aiding in more informed decision-making.
- Cost-efficiency: Online assessments can lead to significant cost savings, eliminating the need for physical infrastructure, printed materials, and manual grading.
- Integration capabilities: Many platforms can be integrated with other HR tools or systems, streamlining the recruitment workflow.
- Security: Advanced security features, including proctoring and plagiarism checks, ensure the integrity of the assessment process.
- Scalability: Whether assessing a few candidates or thousands, online platforms can easily scale to meet the requirements, making them suitable for both small businesses and large enterprises.
Incorporating online assessment platforms into the recruitment and evaluation process not only enhances efficiency but also ensures a more comprehensive and objective assessment of candidates. As technology continues to evolve, these platforms are poised to play an even more significant role in shaping the future of talent evaluation and acquisition.
Assessing Specific Front-end Skills
Front-end development, with its intricate blend of design and technology, is a multifaceted domain that demands a diverse skill set. As the digital landscape continues to evolve, so do the tools, technologies, and methodologies associated with front-end development. Therefore, when assessing front-end skills, it’s crucial to have a comprehensive approach that delves into both the technical and creative aspects of a developer’s expertise.
Key areas of focus in front-end development assessment:
- Core technologies: At the heart of front-end development lie the foundational technologies – HTML, CSS, and JavaScript. A developer’s proficiency in these is non-negotiable. For instance, while HTML determines the structure of web content, CSS is pivotal for styling, and JavaScript adds interactivity. A well-rounded assessment should test a developer’s ability to seamlessly integrate these technologies to create dynamic, responsive web pages.
- Frameworks and libraries: Modern front-end development often leverages frameworks and libraries like React, Angular, or Vue.js to streamline the development process and enhance user experience. Assessing a developer’s expertise in these tools can provide insights into their ability to develop scalable, maintainable applications. For example, a task could involve creating a single-page application using React, showcasing their understanding of components, state management, and hooks.
- Online coding assessments: These are powerful platforms that simulate real-world coding challenges. They not only test a developer’s technical proficiency but also their problem-solving skills, adaptability, and time management. For instance, a challenge might involve creating a responsive navigation bar or implementing a specific feature using JavaScript.
- Technical Interviews and portfolio review: Beyond coding tests, technical interviews offer a platform for deeper discussions. They allow developers to elaborate on their past projects, the challenges they’ve encountered, and the innovative solutions they’ve devised. A portfolio review, on the other hand, provides a visual representation of a developer’s work, showcasing their design sensibilities, attention to user experience, and technical prowess.
- Continuous learning and adaptation: The tech world is in a constant state of flux, with new tools and methodologies emerging regularly. A developer’s commitment to staying updated, attending workshops, or undertaking courses is indicative of their passion for the field and their dedication to delivering cutting-edge solutions.
For example: consider assessing a developer’s expertise in React. Instead of a generic coding test, present them with a real-world scenario, such as creating a dynamic to-do list application. This task would test their understanding of React components, state management, and user interaction.
Additionally, during the technical interview, discussions could revolve around their choice of state management tools, optimization techniques, and their approach to ensuring a seamless user experience.
Incorporating these detailed assessment strategies ensures a thorough evaluation of a front-end developer’s capabilities, ensuring that they possess both the technical know-how and the creative flair essential for the role.
Streamlining the assessment process
A systematic and streamlined assessment process is pivotal in ensuring that the evaluation of front-end developers is both efficient and comprehensive. By breaking down the process into distinct steps, organizations can ensure that every facet of a developer’s skills and expertise is thoroughly examined. Here’s a step-by-step guide to refining your assessment process:
Establish clear assessment criteria
Before diving into the assessment, it’s crucial to define the benchmarks for evaluation. What skills are non-negotiable? What level of expertise is expected in various tools and technologies? By establishing clear criteria, you ensure consistency across evaluations, making the process fair and objective. This step involves:
- Listing essential skills and expertise areas.
- Defining the expected proficiency levels for each skill.
- Setting guidelines for evaluating soft skills and cultural fit.
Leverage online assessments
The digital age offers a plethora of platforms tailored for technical assessments. These platforms come equipped with diverse challenges, real-time feedback mechanisms, and detailed analytics. By incorporating online assessments:
- The evaluation process becomes more efficient and data-driven.
- Customizable tests allow for a more tailored assessment experience.
- Instant feedback provides immediate insights into a developer’s strengths and weaknesses.
Incorporate practical projects
Real-world application skills are best gauged through practical projects. Assigning mock projects or tasks that simulate real job responsibilities offers deeper insights into a developer’s:
- Problem-solving abilities.
- Attention to detail and design sensibilities.
- Ability to manage time and prioritize tasks.
- Commitment to producing user-centric, high-quality work.
Implement code reviews
A meticulous review of a developer’s code can be incredibly revealing. Through code reviews, you can:
- Assess adherence to coding standards and best practices.
- Gauge their understanding of scalability and optimization.
- Understand their approach to problem-solving and debugging.
- Ensure the quality and maintainability of the code produced.
Conduct comprehensive face-to-face interviews
While online assessments and practical projects offer valuable insights, nothing replaces the depth of understanding gained through face-to-face interviews. These interviews allow for:
- In-depth discussions about past projects and experiences.
- Evaluation of soft skills, such as communication, teamwork, and adaptability.
- Assessment of cultural fit and alignment with the company’s values.
- Opportunity to pose scenario-based questions to gauge problem-solving skills and emotional intelligence.
By following this step-by-step approach, organizations can ensure a holistic, efficient, and thorough evaluation of front-end developers, ensuring that the hires made are not only technically sound but also align well with the team and organizational ethos.
Choosing the right assessments for evaluation
In the realm of front-end development, the selection of appropriate assessment tools is pivotal to ensure a comprehensive and accurate evaluation of a developer’s capabilities. A well-chosen assessment not only gauges technical proficiency but also provides insights into a developer’s problem-solving abilities, adaptability, and commitment to best practices. Here’s a detailed breakdown of the key components to consider when selecting assessments:
Emphasizing technical coding tests
Technical coding tests serve as the bedrock of any developer skills assessment. They offer a direct window into a developer’s hands-on expertise, showcasing their proficiency in core languages and tools. By presenting real-world coding challenges:
- You can gauge their adaptability to unexpected challenges.
- Assess their approach to problem-solving and optimization.
- Understand their commitment to producing efficient, maintainable code.
Comprehensive skill evaluation
A holistic evaluation of a front-end developer should encompass a range of skills, from foundational languages to modern frameworks. Assessing expertise in:
- JavaScript: The scripting language that adds interactivity to web pages.
- HTML5 & CSS: The building blocks of web content structure and styling.
- Angular & React: Popular frameworks that streamline the development process and enhance user experience.
- Responsive Design: Ensuring web content is optimized for various screen sizes and devices.
This comprehensive skill assessment ensures that developers are well-versed in both the basics and the nuances of modern front-end development.
Delving into full-stack capabilities
While the focus may be on front-end skills, understanding a developer’s full-stack capabilities can be invaluable. This broader evaluation:
- Provides insights into their understanding of back-end technologies and databases.
- Gauges their ability to integrate front-end designs with back-end systems seamlessly.
- Assesses their knowledge of server management and cloud solutions.
Innovative assessment techniques
Traditional coding tests and interviews are essential, but incorporating innovative assessment methods can offer deeper insights. Techniques such as:
- Code visualization assessments: These allow you to see how a developer structures their code, offering insights into their organizational skills and coding logic.
- Skill-based evaluation methods: Task-specific tests that gauge expertise in particular areas, such as database management or API integration.
Moreover, the ability to customize tests based on specific technical requirements ensures that the evaluation process is tailored to your organization’s unique needs, ensuring that the skills assessed are directly relevant to the roles and responsibilities of the position in question.
By carefully selecting and combining these assessment components, organizations can ensure a thorough, well-rounded evaluation of potential front-end developer hires, ensuring that they possess the technical expertise, problem-solving abilities, and adaptability required for success in the role.
Evaluating front-end developers FAQ
The primary goal of a front-end development assessment is to evaluate the technical proficiency and practical application skills of developers. It ensures that they have the necessary expertise in HTML, CSS, JavaScript, and other relevant technologies to create user-friendly and efficient web interfaces.
While both are essential tools in the hiring process, a developer skills assessment provides a comprehensive evaluation of a developer's technical and soft skills, understanding of real-world scenarios, and ability to collaborate in a team. In contrast, a developer skills test is a more specific tool, often focusing on particular technical challenges or coding tasks to gauge a developer's proficiency in certain areas.
Front end tests are vital because they offer a direct insight into a developer's ability to implement designs, ensure responsive behavior, and optimize user experience. These tests provide a hands-on approach to evaluating a developer's real-world application skills, ensuring they can meet the demands of modern web development.
While a developer skills assessment is a powerful tool for gauging technical expertise and practical skills, it should complement, not replace, traditional interviews. Behavioral interviews, for instance, evaluate soft skills and cultural fit, which are equally important as technical prowess. Combining assessments with face-to-face interactions ensures a holistic evaluation of potential candidates.